Vercel’e geçtiğimden beri yani çok uzun zamandır bir CMS arıyordum blogum için. Git tabanlı Outstatic, Keystatic, lanet olsun içerisinde az biraz API de olur deyip kurduğum TinaCMS… Gerçekten can sıkıcıydı çünkü her birinde mevcut düzenimi büyük ölçüde değiştirmem gerekiyordu. Netlify’dayken şimdiki adı Decap CMS olan Netlify CMS’yi kullanabiliyordum. Fakat Vercel’de ne yazık ki böyle bir seçenek yok. Decap’i Vercel’de çalıştırmanın bir yolu varmış sanırım ama çok fazla bıktığım için detayına da inmek istememiştim açıkçası.
Basitçe yazımı yazabileceğim sonrasında yazıyı Git’teki uygun klasöre koyacak bir CMS ne yazık ki artık yok. Büyük çoğunluğu zaten API tabanlı, kalanları pek istediğim gibi değil. Herkes gereğinden fazla şaşalı, özellik cümbüşü, köklü değişiklikler gerektiren CMS oluşturuyor; sanırım bu ara moda bu.
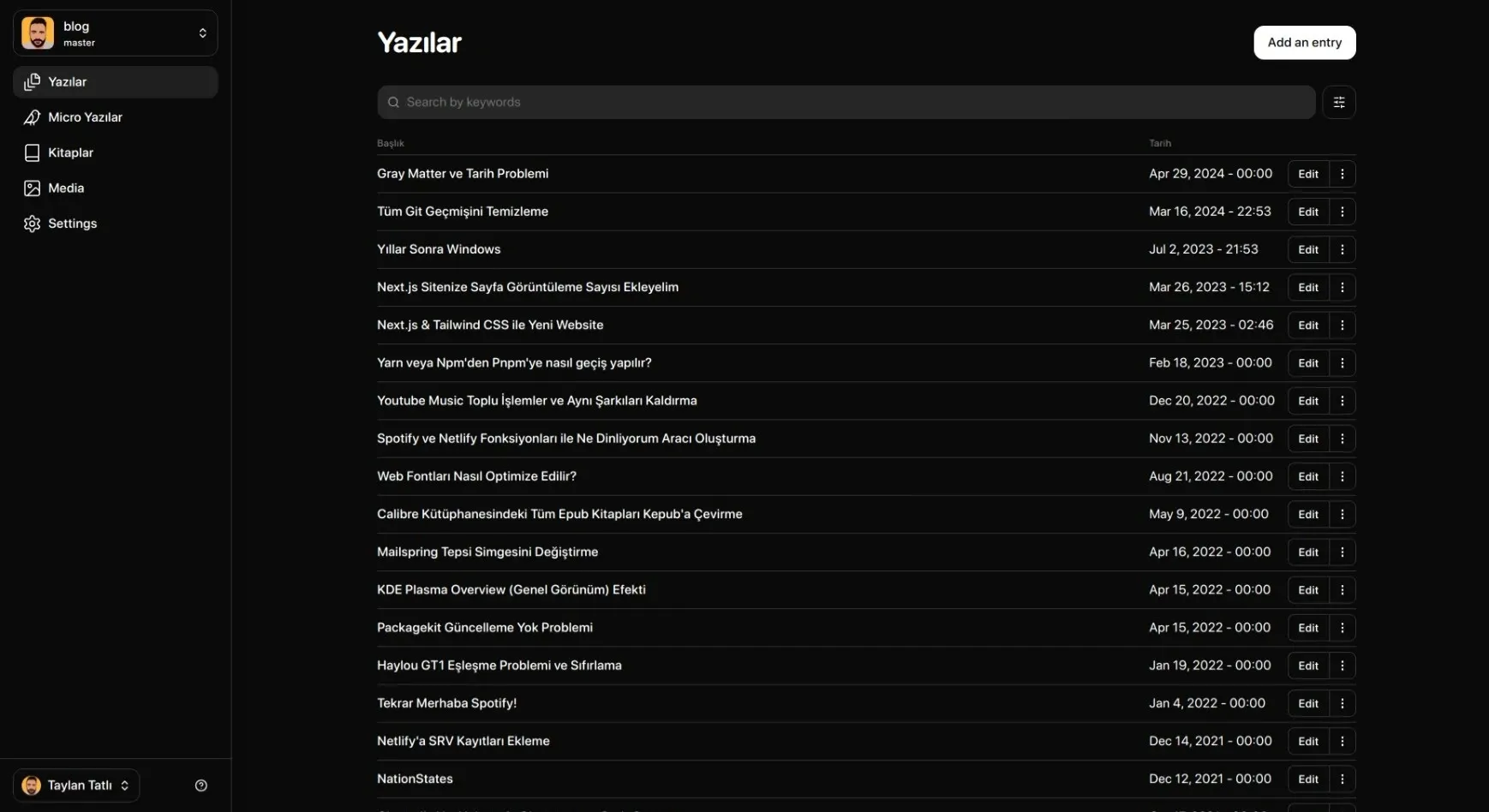
Açıkçası artık bir arayış içerisinde değildim. İnternette rastgele Self Hosting uygulamalar ararken denk geldim ve detaylarını okuyunca işte bu dedim; aradığım CMS, Page CMS. Cloudflare üzerinden hemen kurulumu yaptım, Github üzerinden OAuth uygulamamı oluşturdum ve her şey hazır!
Henüz çok yeniler (4 ay), ufak tefek birkaç hataya denk geldim fakat şimdiki hâliyle bile benim için yeterli.
Denemek isteyenler Github sayfasını veya websitesini ziyaret edebilirler. Gerekli kurulum aşamaları orada anlatılmış fakat belirtilmeyen bir nokta var: Build Framework olarak Vue’yi seçmek gerekiyor ya da Build command olarak npm run build ve Build output directory olarak da dist seçmek gerekiyor. Yoksa benim ilk yaptığım gibi bomboş bir sayfayla karşılaşırsınız.