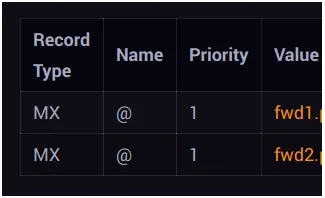
Telefondan sitenin nasıl göründüğüne bakarken bu sefer de tabloların sayfadan taştığını farkettim. Her gün ayrı bir şey gözüme çarpar oldu.

Sorunun çözümü için bir çok yöntem var, ben burada sadece üç tanesini vereceğim.
Çözüm 1 (overflow)
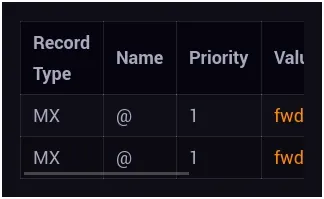
Öncelikle tabloyu bir blok olarak ayarlayıp, genişliğini %100 yaparak artan genişliğin de kaymasını sağlayabiliriz. Hızlı ve güzel bir çözüm.
table { display: block; width: 100%; overflow-x: auto;}Çözüm 2 (sıkıştır, parçala 💥)
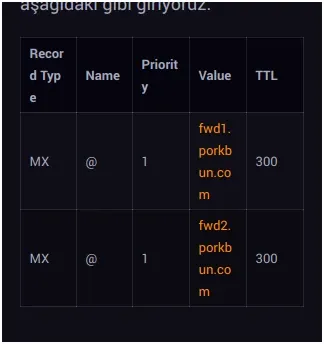
Sabit bir tablo yerleşimi kullanıp, olabildiğince her yerde kelimeleri kesip yazı tipini de biraz küçültebiliriz, böylelikle telefon ekranlarına tam sığan ama oldukça çirkin görünen bir tablomuz olabilir.
table { width: 100%; table-layout: fixed; font-size: small; overflow-wrap: anywhere; word-break: break-all;}
Çözüm 3 (Div bloğu)
Tabloyu yine tablo olarak bırakıp etrafını bir div bloğuyla kaplayıp bu bloğun kaymasını sağlayabiliriz.
<div style="overflow-x:auto">TABLO İÇERİĞİ BURAYA</div>
Ben bunu kullanmayı seçtim. Eleventy ile hızlıca bir shortcode oluşturup kullanmaya başladım. Tablo kullanan sadece iki tane blog yazım olduğu için geçişim kolay oldu, çok fazla dönüştürmem gereken yazı olsaydı ya Çözüm 1’i seçerdim ya da geçişi kolaylaştıracak bir shell script yazardım sanırım. Bahsettiğim shortcode için aşağıya kaydırın.
11ty İçin Shortcode
.eleventy.js dosyasının içerisine aşağıdakini ekleyip, hemen kullanmaya başlayabilirsiniz. (markdownIt paketinin yüklü ve ayar dosyasına eklenmiş olduğunu varsayıyorum)
let md = new markdownIt();eleventyConfig.addPairedShortcode("table", function (content) { content = md.render(content); return `<div style="overflow-x:auto">${content}</div>`;});Kullanımı için de her zamanki markdown tablonuzu yazacaksınız ama etrafını {% table %} ve {% endtable %} ile kaplayarak.
| Başlık 1 | Başlık 2 | | -------- | -------- | | Madde 1 | Madde 2 | | Madde 3 | Madde 4 |