Son bir aydır Next.js ile yeni bir blog oluşturmaya çalışıyordum. Malumunuz JavaScript’i minnacık biliyorken birden React’e geçmek pek de kolay olmadı. Bu sefer React öğrenmekten tasarımla ilgilenemeyeceğim için orijinal bir tasarım ortaya çıkarmak yerine Daniel Wirtz’ün tasarımını olduğu gibi kopyaladım. (Bu yazı vesilesiyle de o güzelim çalışmasına atıfta bulunmuş olayım.) Yalnız altını çizerim sadece tasarımı kopyaladım, öğrenmek açısından sitesindeki her şeyi kendim sıfırdan hazırladım. 🧐 Tabi imkanım olsaydı ufak ufak kodları da araklamaya niyetliydim (ki elimden geldiğince de yaptım) fakat ben Tailwind CSS kullanırken ve de işin içinden çıkabilmek adına JavaScript ile oldukça basit kodlar yazarken o Chakra UI kullanmış, TypeScript ve bir takım kütüphaneler ile oldukça (en azından benim için) kompleks kodlar yazmış.
Bu arada alan adım da değişti, taylantatli.com hala aktif fakat önceliğim tatli.me olacak bundan sonra. İkisini birden tutar mıyım emin değilim açıkçası.
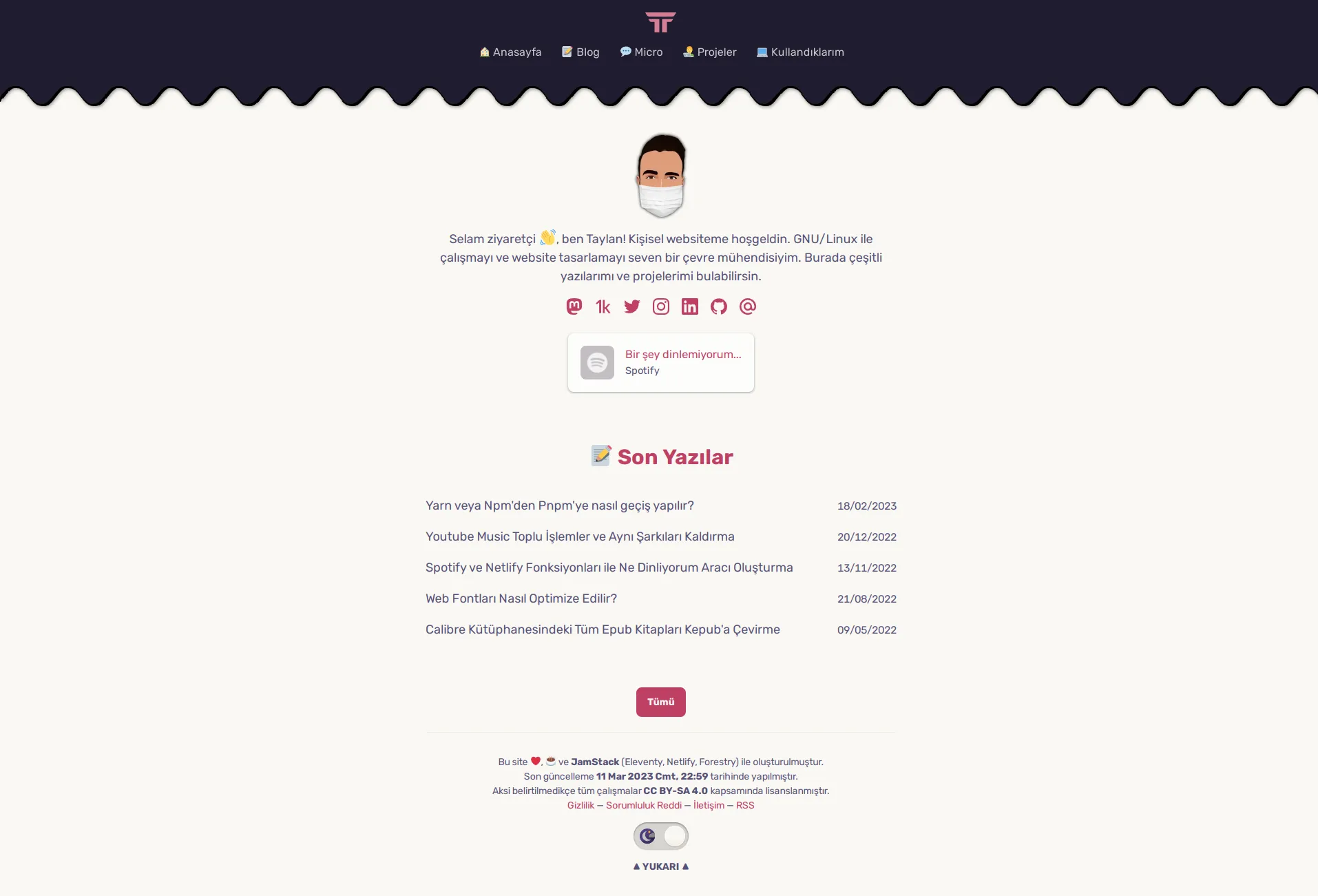
Daha önceden Eleventy ile hazırladığım ve artık eski olan blog old.tatli.me adresinde duruyor. Temizleyip başkalarının kullanımına hazır olunca kodlarını Github üzerinden bir ara paylaşacağım. Daha önce kodları paylaşıp paylaşmayacağımı soranlar olmuştu; nihayetinde yayımlayacağım fakat ne zaman bilemem. 🤷♂️

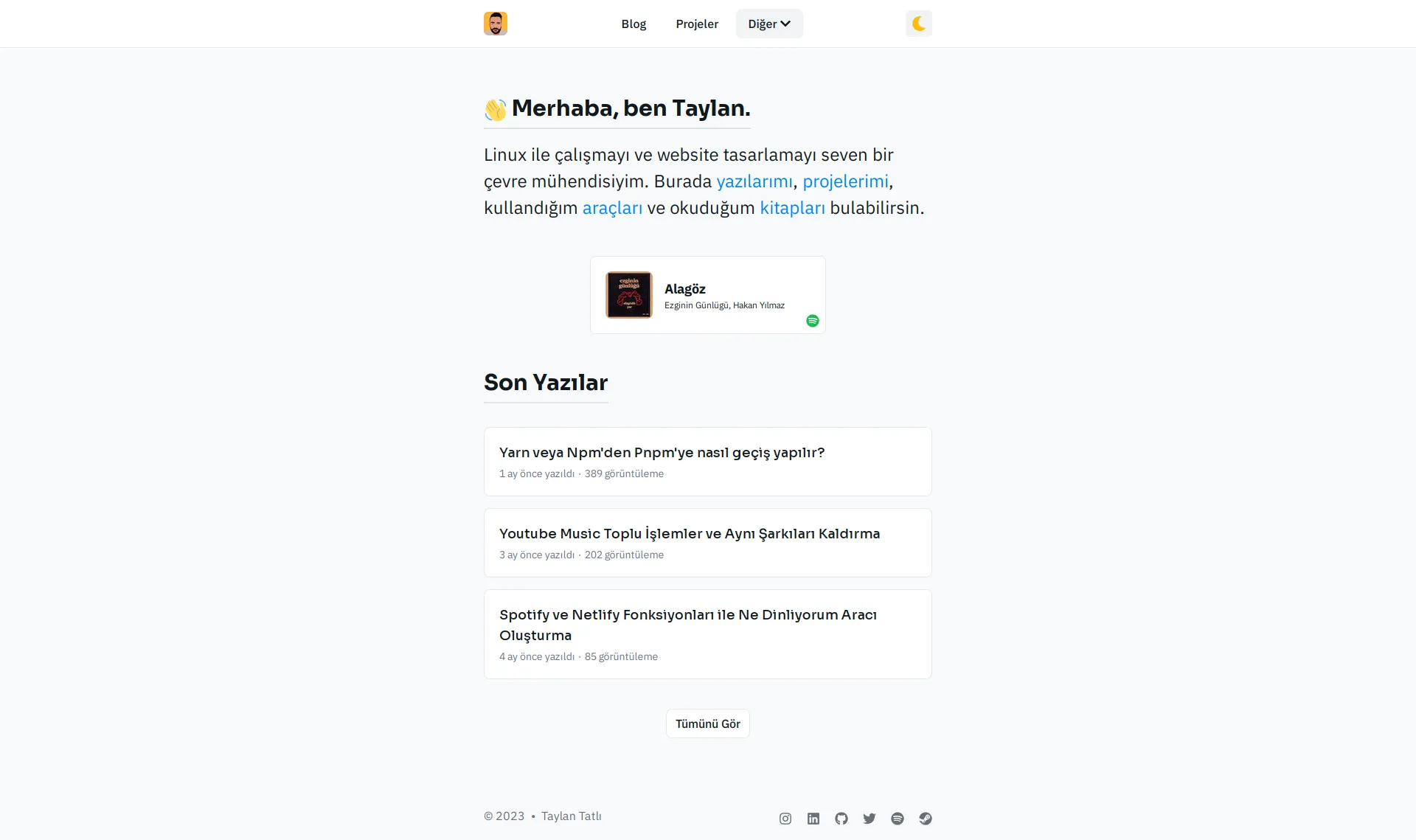
Gelelim Yeni Siteye
Yazılar için Markdown yerine MDX (Markdown with JSX) kullanıyorum bu sefer, pek bir farkı yok fakat güzel yanı tüm bileşenleri elimle tasarlayabiliyorum ve JSX bileşenleri sayesinde yeni özellikler ekleyebiliyorum. Başta Tailwind Typography eklentisini kullanmayı denemiştim ama bana sunulanı değiştireceğim diye daha fazla vakit harcadığımı fark edip tek tek bileşenleri kendim tasarlama yoluna gittim.
Anasayfada eski sitede olduğu gibi Spotify’da anlık olarak dinlediğim şarkıyı gösteren bir araç var. Bunun için Spotify Web APIsini ve Next.js API Rotasını kullandım. Aynı zamanda Spotify İstatistikleri sayfasında da yine aynı API ile hazırladığım son altı ayın istatistikleri bulunuyor.
Yazıların görüntülenme sayıları ve beğenme butonu için Supabase veritabanı fonksiyonlarını kullanıyorum. Bu kısımda biraz sıkıntılar var hâlâ ve bir takım iyileştirmeler gerçekleştirmem gerekiyor.
Projeler sayfasında eski sitede olduğu gibi Github API aracılığıyla çektiğim projelerimin listesi bulunuyor. Bu sefer tek tek göstermek istediğim projeleri elle belirtmek yerine direkt API üzerinden gelen yanıtı filtreleyip yıldız sayılarına göre sıralayarak gösteriyorum. Bu arada APIden yanıt gelene kadar gösterilen “Yükleniyor” yazısına dikkatinizi çekerim, React’in güzel yanları işte. (Gerçi emin değilim belki 11ty ile de yapılabiliyordur.) 😅
Micro Blog sayfası için pek bir değişiklik yok açıkçası, eski sitede neyse o. Sadece bu kısımda artık Supabase sayesinde yazıyı beğenmeye yarayan bir beğen tuşu var. Bir de tasarımını biraz daha Twitter’a benzetmeye çalıştım.
Araçlar sayfasını eski sitemdeki Kullandıklarım sayfasının yerine geçmesi için hazırladım. Eski sitede kullandıklarımı bir Markdown sayfasında tek tek elle girip siteyi tekrar inşa ediyordum. Bu sefer Airtable kullanıyorum bunun için ve bir değişiklik yaptığımda sitenin tekrar inşa edilmesine gerek kalmıyor çünkü API üzerinden otomatik olarak çekiliyor. Aynı zamanda Airtable basitçe bir Excel tablosu olduğu için kategoriler oluşturup site üzerinde bunları ayrı ayrı da filtreleyebiliyorum. Tek yapmam gereken Airtable üzerinde tabloyu güncellemek geri kalan her şey otomatik.
Kitaplar sayfası benim için bir nevi 1000Kitap’ın yerine geçiyor. Bir gün 1000Kitap piyasadan yok olup giderse diye elimin altında yedek olarak duruyor. Bu kısım henüz hazırlık aşamasında; kitapların kendi sayfalarında henüz detaylar bulunmuyor. Ayrı bir şablon üzerinden, kitaplarla ilgili bilgileri de ekleyeceğim.
Artık Netlify’ı da kullanmayı bıraktım siteyi oluşturmak için. Next.js, Vercel tarafından hazırlanıyor olmasından mıdır bilemiyorum ama inşa süresi Vercel’de çok daha hızlı olduğu için ve sunduğu özellikler açısında Netlify’dan daha cömert olduğundan artık Vercel kullanıyorum sitelerimin barınması için. Tabi Netlify hala elimin altında duruyor. Muhtemelen daha küçük ve domain kullanmasına gerek olmayan projeler için Netlify’ı kullanmaya devam ederim. Diğer alan adım hâlâ Netlify sunucularında duruyor. Sadece tatli.me alan adını Vercel’e taşıdım.
Özetle
Siteyi oluşturmak için aşağıdakileri kullandım:
| Kullanılan | Açıklaması |
|---|---|
| Next.js | Site oluşturucu |
| Tailwind CSS | CSS framework |
| Vercel | Sitenin inşası ve barındırılması |
| MDX | Biçimlendirme dili |
| HeadlessUI | Masaüstü ve mobil navigasyon menüleri için görsel bileşen |
| Supabase | PostgreSQL veritabanı |
| Airtable | Excel benzeri bir tablo - veritabanı |
| Github API | Projeler sayfası için |
| Spotify Web API | Ne dinliyorum kısmı ve Spotify istatistik sayfası için |
| Next MDX Remote | MDX entegrasyonu için |
| Markdown to JSX | Micro Blog sayfasındaki yazıları JSXe dönüştürmek için |
| Next SEO | Sayfa başlıkları ve SEO etiketleri için |
| Next Themes | Karanlık mod için |
| React Icons | SVG simgeleri |
| React Time Ago | Tarihleri göreceli tarihe dönüştürmek için |
| Reading Time Estimator | Yazıların okuma süresini hesaplamak için |
| Rehype Pretty Code | Shiki ile yazı içerisindeki kodların renk vurgulamaları |
| Remark GFM | Github’ın markdown özelliklerini kullanmak için |