Renk Kodları: HEX vs. HSL
Biraz önce sitedeki bütün renk kodlarını HEX'ten HSL'ye dönüştürdüm. Peki ama neden? Bunun cevabını vermek için öncelikle HEX ve HSL renk kodlarının nasıl çalıştığını anlamak gerekiyor.
RGB'den hiç bahsetmeyeceğim çünkü HEX'e alternatif olarak görmüyorum; HEX'ten pek bir farkı yok kullanım açısından.
HEX
HEX, renkler için onaltılık (hexadecimal) değer kullanıyor. Renkler RRGGBB şeklinde; Kırmızı (R), Yeşil (G) ve Mavi (B) değerler alıyor. 00 ile FF arasındaki tamsayılar rengin yoğunluğunu belirtiyor. Örneğin #FF0000 kırmızı görünecektir, çünkü kırmızı alan en yüksek (FF) değerindeyken yeşil ve mavi alanlar en düşük (00) değerdedir. Aynı şekilde #0000FF de mavi görünecektir.
HSL
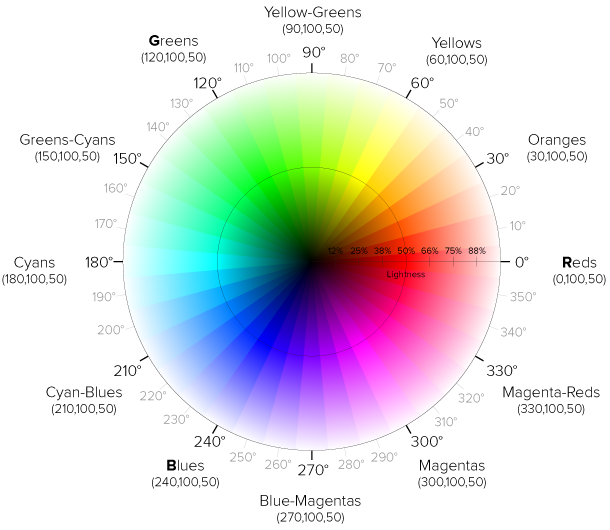
HSL ise; hue (ton), saturation (doygunluk) ve lightness (açıklık) değerlerini kullanıyor.
Hue (Ton), 0'dan 360'a kadar değer alıyor. Renk tekerleğinde 0 kırmızı, 120 yeşil, 240 maviye karşılık geliyor.

Saturation (Doygunluk) değeri yüzdelik bir değer alıyor. 0% gri bir tonken, 100% rengin en doygun tonuna denk geliyor.
Lightness (Açıklık) da aynı şekilde yüzdelik değer alıyor. 0% siyahken, 100% beyazdır.
Sonuç
Temel renkler için HEX kodlarını okumak nispeten kolay olsa da renkler karmaşıklaştıkça bunun karşılığını anlamak zorlaşıyor. Mesela turuncu rengin karşılığı #FFA500 ama bunu bakarak anlamak sanırım kimse için kolay değildir. Aynı zamanda kullandığımız renkte ufak bir ton ayarı yapmak istediğimizde renk kodu da tamamen farklı bir koda dönüşüyor. Örneğin deminki turuncu rengin bir ton koyusu #E59400 olacaktır; bir bakışta ikisinin de turuncu olduğunu söylemek zor.
HSL'nin bana göre HEX'e karşı avantajı renklerin tutarlılığından kaynaklanıyor. Mesela HEX'te verdiğimiz turuncu rengi ele alalım: #FFA500 HEX değerinin HSL'deki karşılığı hsl(39,100%,50%) ve bir ton koyusu olan #E59400 HEX değerinin karşılığı da hsl(39,100%,45%). HEX değerleri birbirine hiç benzemezken HSL'de sadece lightness değerinde yüzde beşlik azalma oldu; yani ikisinin aynı rengin farklı tonları olduğunu söylemek HSL'de daha kolay.