Yazı tipleri websitelerinin olmazsa olmazı fakat site boyutu ve yüklenme hızına önem verenler için boyutları göze batıyor. Bazıları bunu tasarımdan ödün verip sistem yazı tiplerini kullanarak çözme yoluna gidiyor.
Ben web fontlarından vazgeçmek istemedim ama site boyutunu aşırı derecede artırmak da istemedim. Yazı tiplerinin tek bir stilinin boyutu sitemin kendisinden daha büyük olmasına rağmen boyutlarını %97lere kadar küçültüp o şekilde kullanma yoluna gittim. Örneğin şu an kullandığım Iosevka Aile yazı tipinin woff2 formatlı normal stili olan iosevka-aile-regular.woff2 dosyasının boyutu 1,1 MB olmasına rağmen benim siteme yüklediğim hâli 29,0 KB.
Peki bunu nasıl yapıyoruz? Kullandığım iki tane araç var. Birincisi sitede şimdiye kadar yazdığım yazıları tarayıp hangi karakterleri kullandığımı bulmama yarayan glyphhanger, diğeri de yazı tipini sadece kullandığım karakterleri içerecek şekilde optimize etmeme yarayan fontTools programına dahil olan pyftsubset aracı.
İkinci aracı hiç kullanmadan sadece glyphhanger ile de bu işlemleri yapabiliriz fakat yazı tipinde bulunan bazı özellikleri de (ligature, kerning vs.) yazı tipinden kaldırdığı için ben tercih etmiyorum. Tabi bu özellikler olmadan dosya boyutu daha da küçülüyor.
Sitede Kullanılan Karakterleri Analiz Etme
Öncelikle Glyphhanger uygulamasını kurmamız gerekiyor:
npm install -g glyphhangerKurulumdan sonra aşağıdaki komutu kullanarak sitenizde kullanılan karakterleri bulabilirsiniz. Burada spider sayfadaki linklerin takip edilmesini, spider-limit ise sayfaların takip limitini ayarlar. Yazılarınızda dışa bağlantılarınız varsa bu limiti düşük tutmak isteyebilirsiniz yoksa o sayfaları da taramaya başlar.
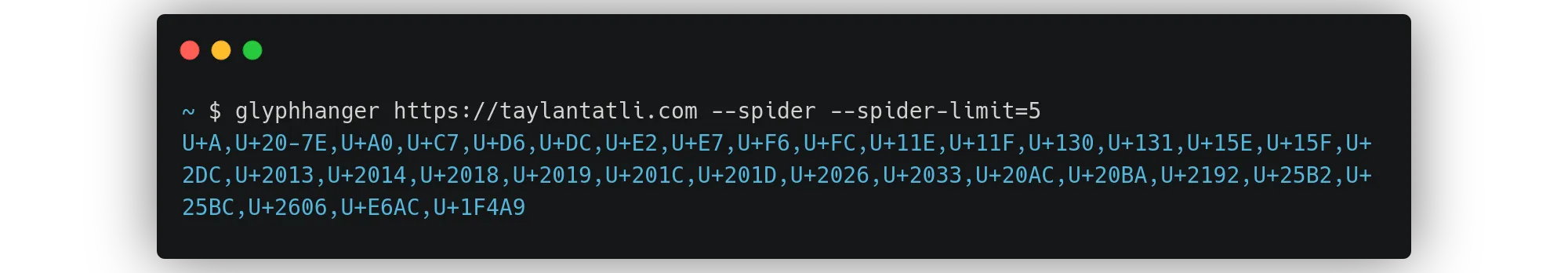
glyphhanger https://taylantatli.com --spider --spider-limit=5Fakat şöyle bir durum var ki uygulama anasayfamdaki mail adresimin olduğu mailto linkinden dolayı hata veriyor. Durumu şu şekilde hallediyorum, zaten sitemin tüm dosyaları bilgisayarımda olduğundan ve statik site oluşturucusu kullandığımdan sitemi html olarak kaydedip html dosyaları üzerinde tarama yapıyorum şu şekilde:
glyphhanger ./*.htmlTarama biraz vakit alsa da bize aşağıdaki Unicode aralıklarını veriyor:
U+A,U+20-7E,U+A0,U+C7,U+D6,U+DC,U+E2,U+E7,U+F6,U+FC,U+11E,U+11F,U+130,U+131,U+15E,U+15F,U+2DC,U+2013,U+2014,U+2018,U+2019,U+201C,U+201D,U+2026,U+2033,U+20AC,U+20BA,U+2192,U+25B2,U+25BC,U+2606
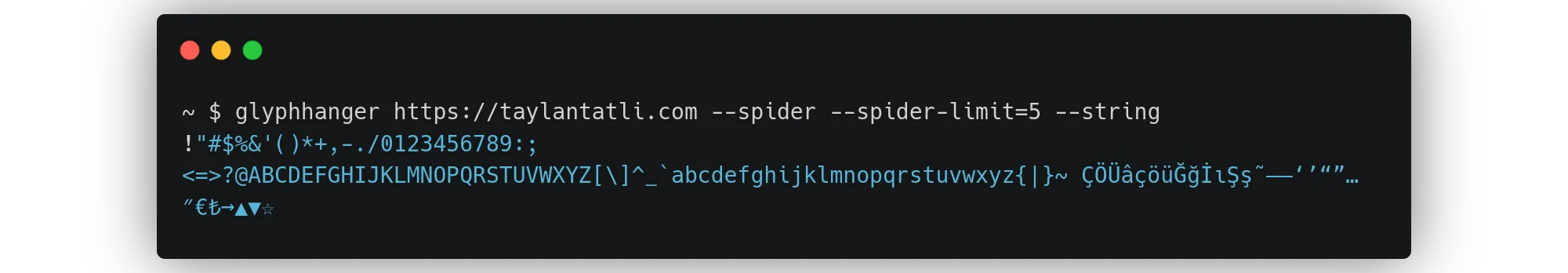
Eğer komutun sonuna --string eklersek bize unicode kod noktaları yerine direkt karakterleri gösteriyor. Böylelikle hangi karakterlerin websitesinde kullanıldığını gözden geçirebiliyoruz.
!"#$%&'()*+,-./0123456789:;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_`abcdefghijklmnopqrstuvwxyz{|}~ ÇÖÜâçöüĞğİıŞş˜–—‘’“”…″€₺→▲▼☆
Sondaki gerekli bulmadığım üç simge karakterlerini kaldırdıktan sonra bir sonraki aşamaya geçiyorum.
Yazı Tipini Optimize Etme
Bu aşamada bir önceki komuttan edindiğimiz Unicode kod noktalarını kullacak şekilde bir alt küme (subset) oluşturacağız.
pyftsubset\ iosevka-aile-regular.woff2 \ --output-file="iosevka-aile-regular-subset.woff2" \ --flavor=woff2 \ --layout-features="kern,liga,clig,calt,ccmp,locl,mark,mkmk,\ onum,pnum,smcp,c2sc,frac,lnum,tnum,subs,sups,\ cswh,dlig,ss01,ss03,zero"\ --unicodes="U+A,U+20-7E,U+A0,U+C7,U+D6,U+DC,U+E2,U+E7,U+F6,\ U+FC,U+11E,U+11F,U+130,U+131,U+15E,U+15F,U+2DC,U+2013,U+2014,\ U+2018,U+2019,U+201C,U+201D,U+2026,U+2033,U+20AC,U+20BA,U+2192"Yukarıdaki komut ile iosevka-aile-regular.woff2 dosyası iosevka-aile-regular-subset.woff2 olarak istediğimiz özelliklerde dönüştürülmüş olacak.
Dönüştürülecek dosya ttf, otf, woff veya woff2 formatında olabilir.
—output-file: üretilen dosyanın kaydedileceği adı yazıyoruz. Bu durumda iosevka-aile-regular-subset.woff2
—flavor: kaydedilecek dosya türü. woff veya woff2 olabilir. Woff2 için brotli python paketinin de kurulmuş olması gerekiyor.
—layout-features: burada dahil edilecek OpenType özelliklerini seçiyoruz. Ligatür (liga), harf boşluk düzenlemesi (kern), bağlamsal bitişik harfler (clig) vs. Tümünü seçmek için yıldız da * yazılabilir.
—unicodes: burada ise bir önceki aşamada aldığımız unicode kod noktalarını ve aralıklarını giriyoruz.
Bash Betiği İle Otomasyon
Sitede kullanılan karakterler Türkçe için aşağı yukarı bellidir. Bu karakter listesini aldıktan sonra sürekli aynı aşamaları gerçekleştirmemek için küçük bir bash betiği yazdım. Bu betik sayesinde tüm yazı tiplerini veya seçili yazı tipini dönüştürmeniz mümkün. Bu betik girilen yazı tipini woff ve woff2 formatlarında optimize edilmiş yazı tipleri oluşturuyor. Optimize edilmiş yazı tipleri woff_subsets ve woff2_subset adında klasörlerde oluşturuluyor.
#!/bin/bashinput="$1"output="${input%%.*}"unicodes="U+A,U+20-7E,U+A0,U+C7,U+D6,U+DC,U+E2,U+E7,U+F6,\ U+FC,U+11E,U+11F,U+130,U+131,U+15E,U+15F,U+2DC,U+2013,U+2014,\ U+2018,U+2019,U+201C,U+201D,U+2026,U+2033,U+20AC,U+20BA,U+2192"features="kern,liga,clig,calt,ccmp,locl,mark,mkmk,\ onum,pnum,smcp,c2sc,frac,lnum,tnum,subs,sups,\ cswh,dlig,ss01,ss03,zero"
woff() { if [ ! -d ./woff_subsets ]; then mkdir ./woff_subsets; fi
pyftsubset\ ${input} \ --output-file="woff_subsets/${output}.woff" \ --flavor=woff \ --layout-features="${features}"\ --unicodes="${unicodes}"}
woff2() { if [ ! -d ./woff2_subsets ]; then mkdir ./woff2_subsets; fi
pyftsubset\ ${input} \ --output-file="woff2_subsets/${output}.woff2" \ --flavor=woff2 \ --layout-features="${features}"\ --unicodes="${unicodes}"}
woffwoff2Betiğin Kullanımı
Yukarıdaki kodu fontsubset olarak kaydettiğinizi varsayıyorum.
Tek yazı tipini dönüştürmek için:
fontsubset yazıtipiTüm klasörü dönüştürmek için:
for file in *; do fontsubset "$file"done