Netlify CMS her seferinde ilk aklıma gelen CMS çözümü oluyor ama mobilde ne kadar berbat olduğunu unutuyorum her seferinde, ta ki telefondan bir şeyler düzenlemek isteyene kadar.
Genelde yazılarımı InkDrop ve Vim ile yazdığım için CMS seçeneklerini çok fazla incelemiyorum, daha çok mobilde aklıma geliyor ya da hızlıca basit bir şeyler yazmak istediğimde. Ve mobil konusunda Netlify CMS gerçekten berbat, hoş bu konuda çalışmaları devam ediyor gerçi ama değişim vakti gelmişti.
Neyse ki Netlify CMS’den Forestry’e geçiş beklediğimden çok çok daha kolay oldu çünkü her şeyi otomatikleştirmiş adamlar. Front Matter kısımlarını var olan bir dosyadan otomatik çekebiliyor mesela ya da bütün ayarları site üzerinden bir kaç tıklamayla halledebiliyor. Netlify CMS gibi bir ayar dosyası düzenleyeceğimi sanmıştım uzun uzun ve başıboş bir şekilde.
Forestry’e geçiş için öncelikle forestry.io üzerinden üyelik açmak gerekiyor. Daha sonra nerede barındıracağınıza göre Github, Gitlab, Bitbucket ya da Azure Devops seçeneklerinden birini seçmeniz gerekiyor. Hali hazırda bir siteniz varsa onun bulunduğu depoyu seçmeniz gerekiyor ya da size sunduğu starterlardan birini de kullanabilirsiniz. Forestry’nin sunduğu starterlardan birini seçtiyseniz sizin için hemen bir depo oluşturuyor tercih ettiğiniz versiyon kontrol sistemine göre. Eğer hazır bir site için kullandıysanız da deponuzda .forestry adında bir klasör oluşturuyor ve burada ayarlarınızı saklıyor.

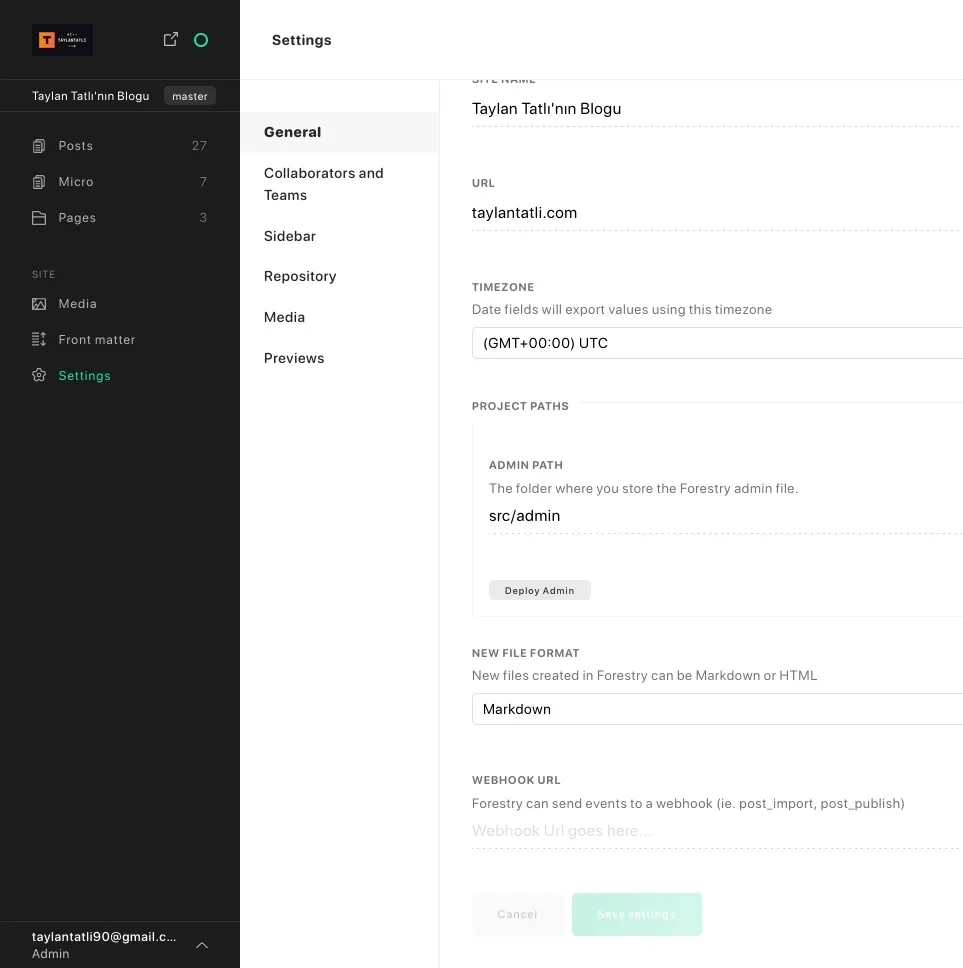
Forestry’nin kendi sitesi üzerinden değil de kendi domaininiz üzerinden kullanmak isterseniz bunun için de elinizi kirletmenize gerek yok. Genel ayarlardan Admin Path belirliyorsunuz; örneğin src/admin şeklinde ve Deploy Admin butonuna basarak admin sayfasını bu klasöre ekleyebiliyorsunuz. Klasör tamamen benim 11ty siteme göre ayarlı, sizin için klasör tabi ki değişecektir. Böylelikle Forestry’e örnek.com/admin şeklinde ulaşma şansınız oluyor.

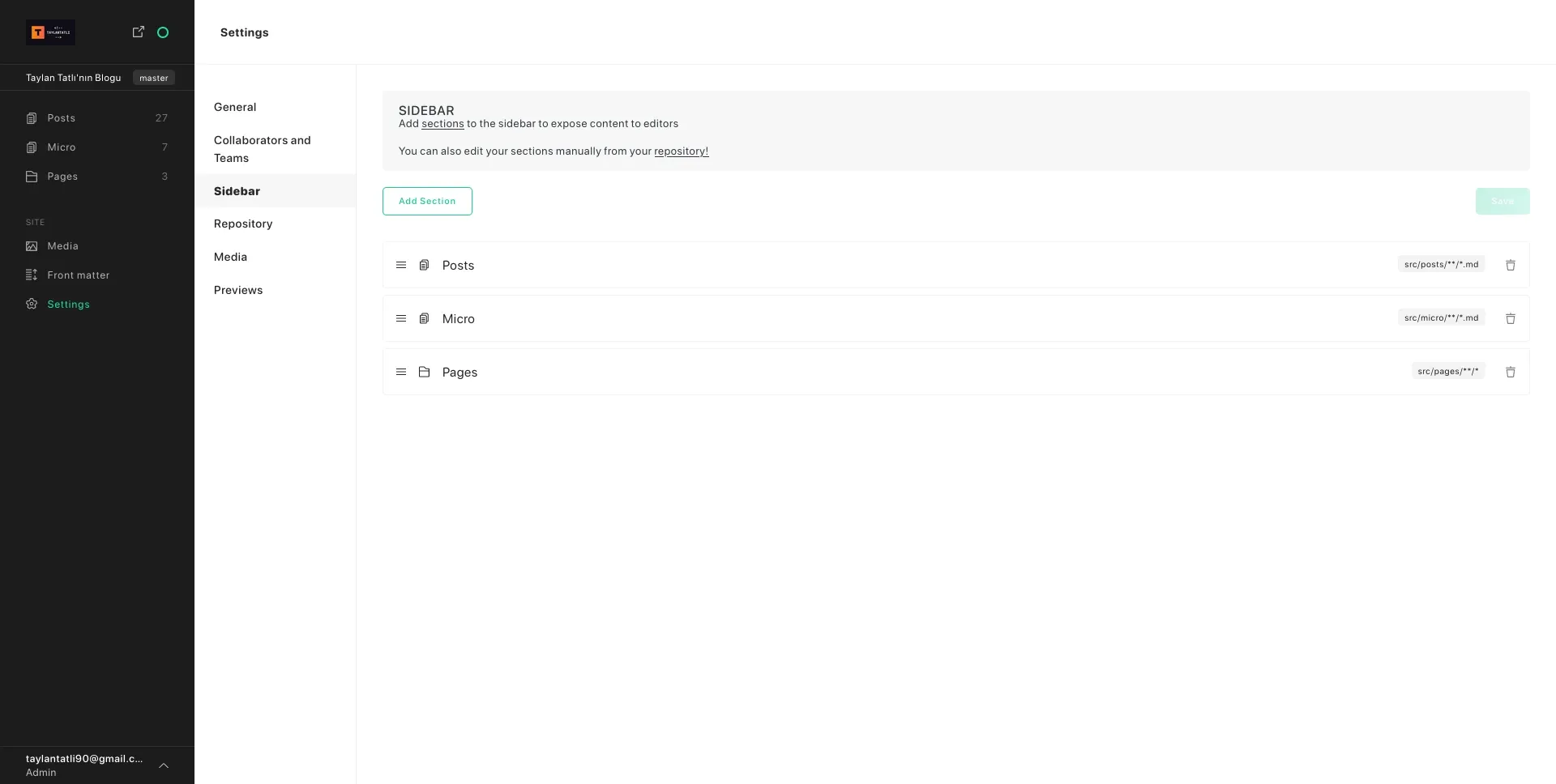
Sıra detaylı ayarlara geldi. Ben üç farklı bölüm kullanıyorum sayfaların türüne göre, post micro ve pages şeklinde. Netlify CMS’de bunun ayarını yapmak gerçekten zor iş çünkü her bölüm için farklı Front Matter kullanıyorum ve uzun uzun config.yml üzerinden ayar yapmam gerekiyordu. Forestry bunu çok güzel bir şekilde halletmiş. Settings kısmından Sidebar bölümüne geliyorsunuz ve Add Sections diyerek bölümleri belirliyorsunuz.

Bu bölümleri belirlerken bölüm için sizden şablon da soruyor. Her klasör için farklı Front Matter kullandığımı söylemiştim, onları da bölümü eklerken en alttaki Available Templates seçeneğinden seçebiliyorsunuz ama henüz bir şablonumuz olmadığı için bir şey ekleyemiyoruz. Şablonları ekledikten sonra tekrar geri dönüp bunları ekleyebilirsiniz bölümlere.
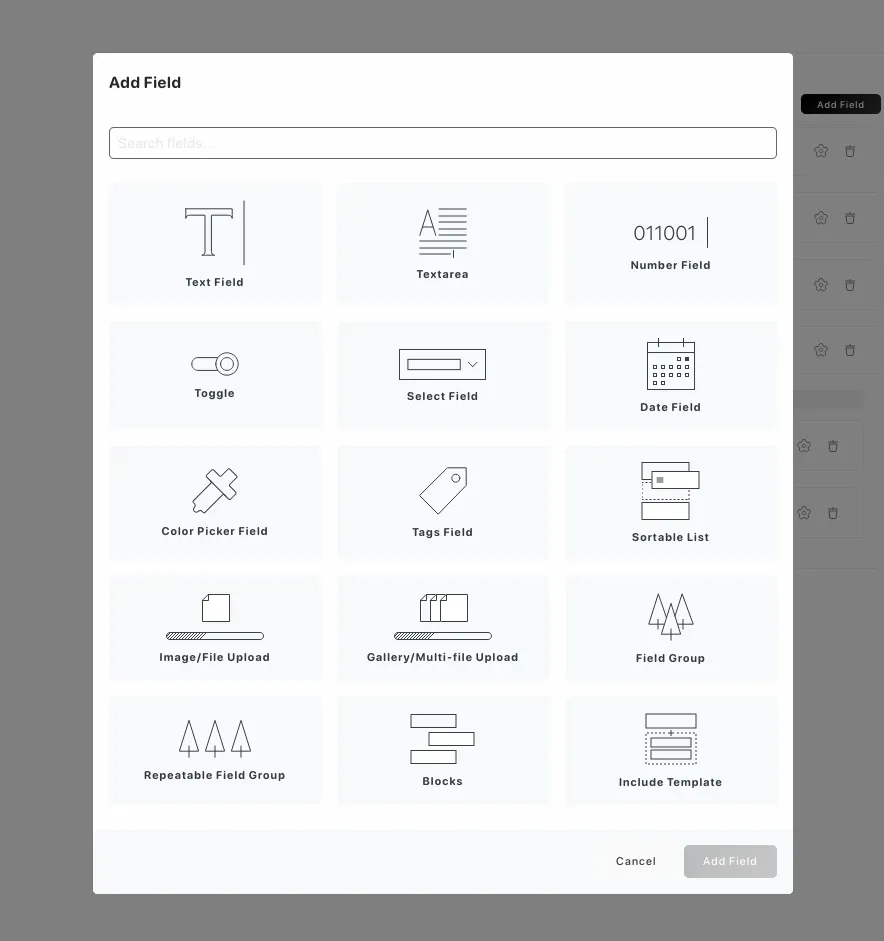
Front Matter olayı çok daha güzel olmuş. Yandaki kenar çubuğundan Front matterı seçip sağ üst köşeden Add Template butonuna basıyorsunuz. Daha sonra ne tarz alanlar ekleyeceğinizi belirliyorsunuz. Başlık için Text Field, etiket için Tags Field gibi. Bunların doldurulması zorunlu ya da değil ayarlarını da yine seçtiğiniz alana göre açılan ekranda yapabiliyorsunuz. Her seçtiğiniz alan için size ayar ekranı sunuyor.

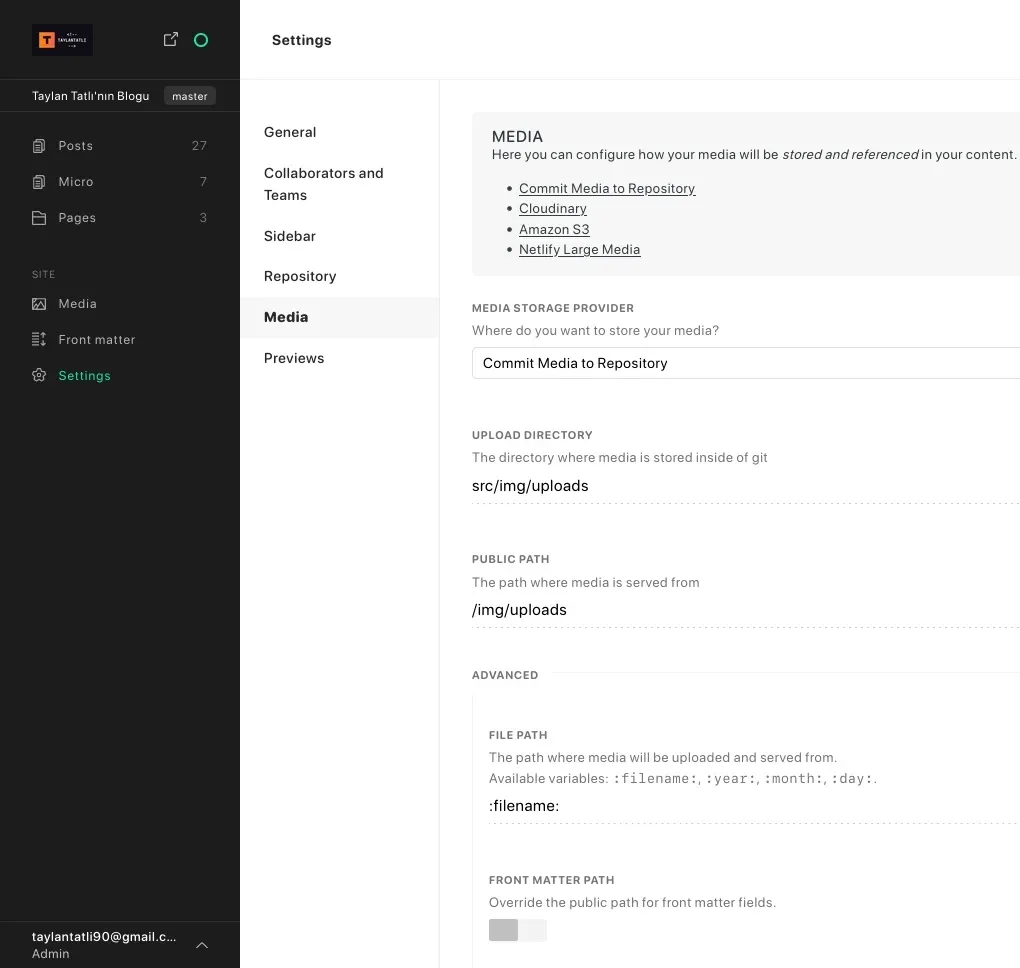
Bu arada yükleyeceğiniz resimler/fotoğraflar için de bir klasör belirlemeniz gerekiyor. Onu da yine Settings üzerinden Media bölümünden yapabilirsiniz.

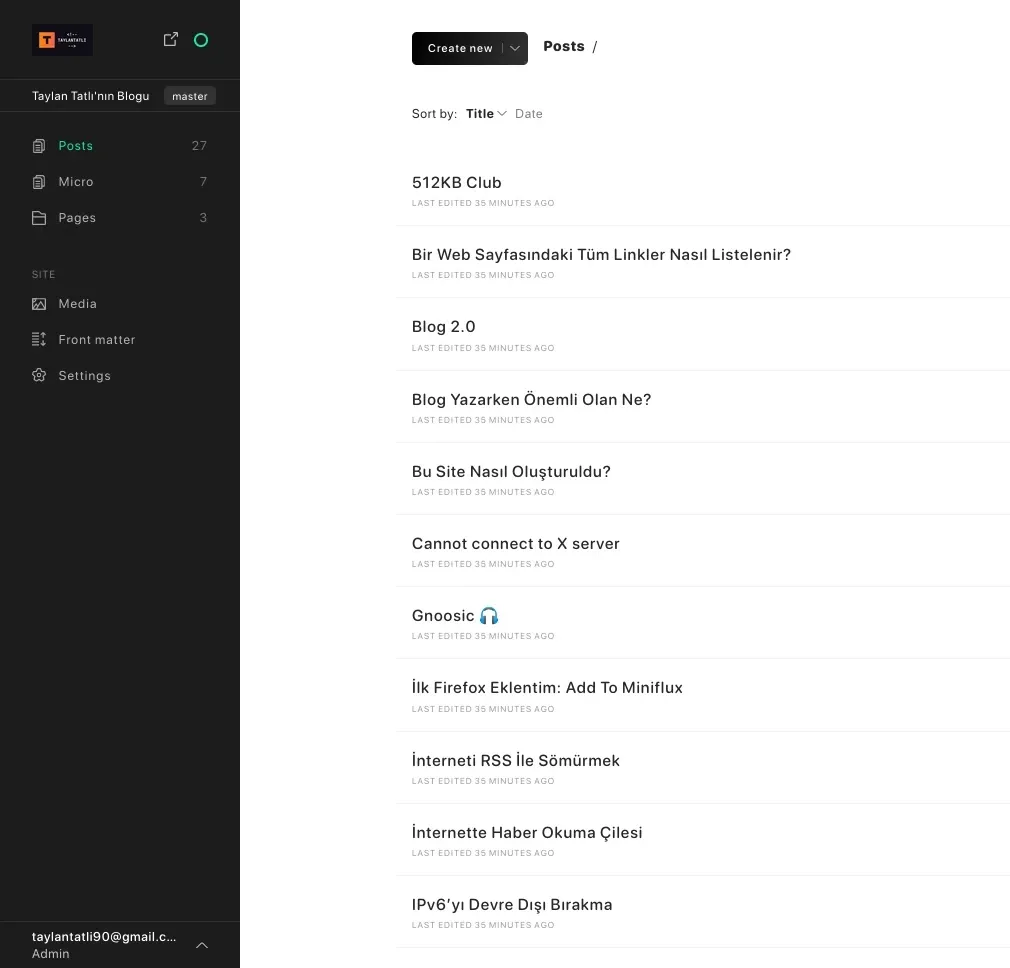
Tüm bu ayarları yaptıktan sonra sıra geldi içerik oluşturmaya. Yanda oluşturduğumuz bölümlerden birini seçiyorsunuz, ben Posts bölümünü seçtim çünkü blog yazısı olacak bu yazı. Bize daha önce yazılmış yazıları sunuyor bu bölümde. Benim Netlify CMS tarih formatımla uyumlu değil anladığım kadarıyla çünkü liste çok düzensiz çıktı bende. Sanırım tek tek yazıların tarih formatlarını düzenlemem gerekecek.

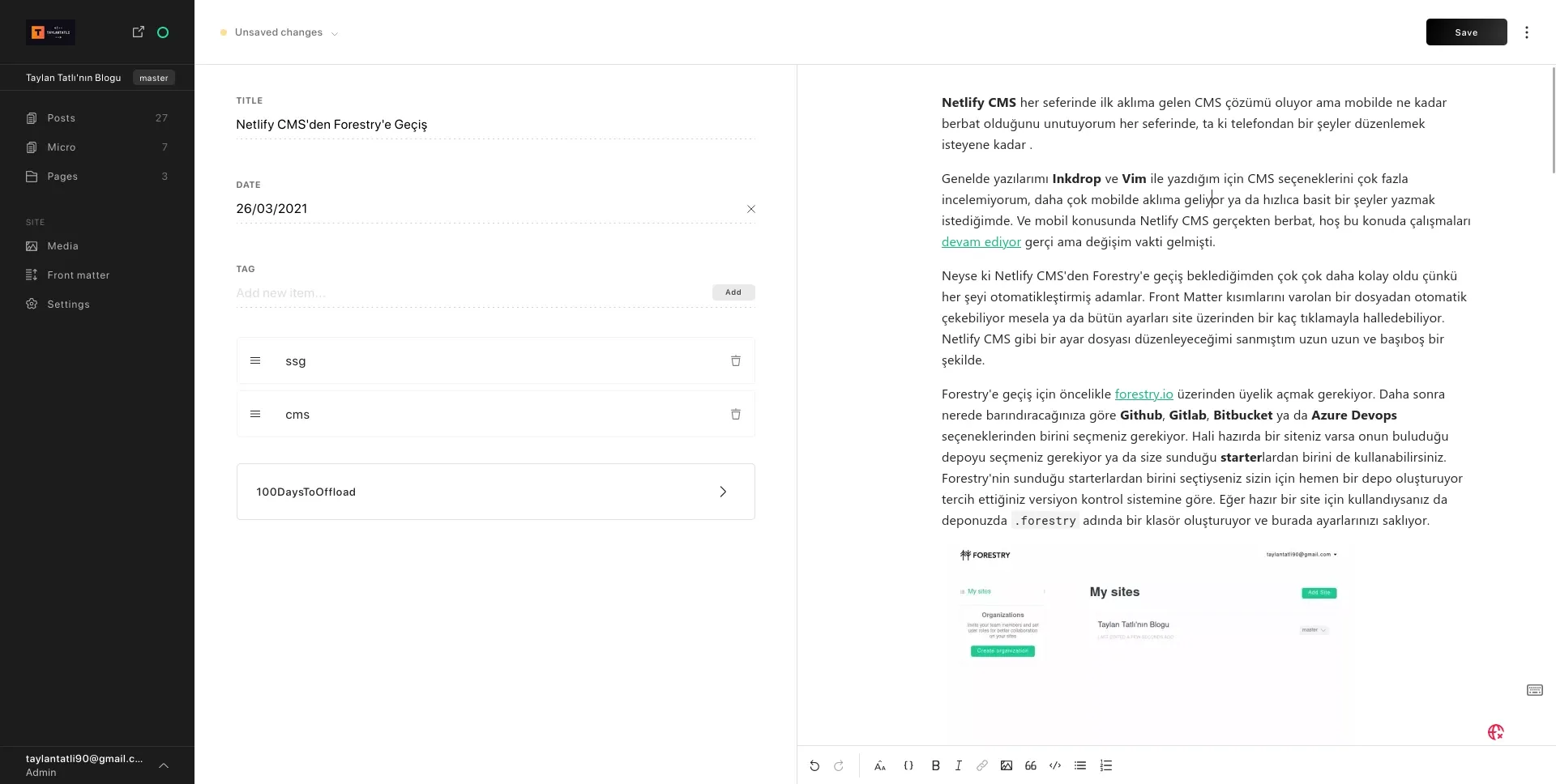
Daha sonra Create new butonuna basıyoruz ve Postsu seçerek yazımızı yazmaya başlıyoruz.

Yazma deneyimi gerçekten güzel. Sağ üst köşedeki dikey üç nokta butonuyla Raw Editor ve WYSIWYG (What You See is What You Get) editörlerinden birini kullanabiliyorsunuz, WYSIWYG varsayılan olarak ilk açılışta başlıyor ve ister Markdown kullanarak isterseniz de alttaki butonları kullanarak yazmanızı sağlıyor. Yani ne görüyorsanız onu alıyorsunuz. Sadece düz Markdown ile yazmak isterseniz de Raw Editor seçeneğini kullanabiliyorsunuz, tercih sizin.
Özetle; tasarım olarak gerçekten çok sade ve güzel, kullanım olarak yine aynı şekilde. Telefondan yazmayı denemedim henüz ama İnternette araştırdığıma göre bu konuda sorunu olan bir insan görmedim. Telefonda sorun yaşasam dahi geçiş yaptığıma pişman olacağımı sanmıyorum çünkü gerçekten başarılı bir alternatif olmuş Netlify CMS’ye. Netlify CMS yeni arayüzünü sunana kadar alternatif bakmama gerek kalmayacak, yeni arayüz çıkınca işler değişebilir tabi ki. 🤷